ppwjs欢迎您
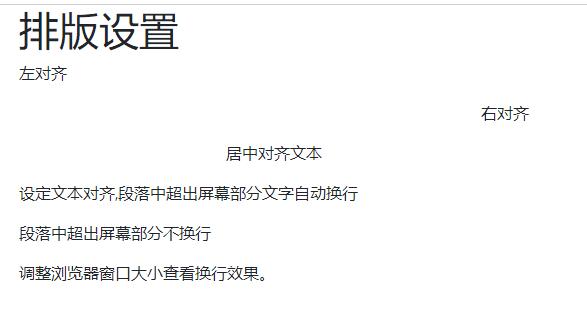
//程序开始引入(_sys_bootstrap4_all_addr + ".js",$真);var 标题1 = "排版设置".到标题元素();变量 段落1 = 创建段落("左对齐").添加属性($bootstrap.属性.类,$bootstrap.对齐方式.左对齐类);变量 段落2 = 创建段落("右对齐").添加属性($bootstrap.属性.类,$bootstrap.对齐方式.右对齐类);变量 段落3 = 创建段落("居中对齐文本").添加属性($bootstrap.属性.类,$bootstrap.对齐方式.居中对齐类);变量 段落4 = 创建段落("设定文本对齐,段落中超出屏幕部分文字自动换行").添加属性($bootstrap.属性.类,$bootstrap.对齐方式.两端对齐类);变量 段落5 = 创建段落("段落中超出屏幕部分不换行").添加属性($bootstrap.属性.类,$bootstrap.对齐方式.不换行类);变量 段落6 = 创建段落("调整浏览器窗口大小查看换行效果。");变量 容器 = bootstrap4.创建容器();容器.添加子节点(标题1,段落1,段落2,段落3,段落4,段落5,段落6);加到主体(容器);